
The Problem
Reduced sign-up due to new COVID restrictions
Summary
Company & Backstory
Soul Fuel is a Toronto based boutique fitness studio. They welcome both fitness gurus and novices alike, creating a space where participants feel challenged, but not intimidated, no matter where they are in their fitness journey. The changes in Canadian regulation surrounding gyms and fitness facilities during COVID-19 have forced the multimillion-dollar industry to reinvent itself. This necessitated a review of the current web presence and sign-up process.
Timeline
2 Months
Role
Product Designer & Researcher
Juno College Project
Process
Quick Links
Research
Audit Overview
Assessing the site’s health, performance and speed gives a better picture of the current effectiveness of the website. The first step in the project was auditing the website through the following forms:
Site Map
Content Audit
Accessibility Audit
Website Structure Take Aways
Clean-up The Back End
Long load times on both desktop and mobile frustrate users and start off the site experience on a bad note. Opportunities to speed up load times would include:
Updating images to next formats - Image formats like JPEG 2000, JPEG XR, and WebP often provide better compression than PNG or JPEG, which means faster downloads and less data consumption.
Eliminate render-blocking issue - Serve images that are appropriately-sized to save cellular data and improve load time.
Grouping like information
Consider re-structuring the website content. On multiple pages, there is similar information not grouped together. For example, the pricing page only covers memberships, this excludes the teen and mother classes, the personal training and nutrition consulting provided. It also ignores the PWYC program that Soul Fuel offers. Having a clear place for customers to find information decreases the likelihood a client will miss content.
Streamline visuals
The company has a strong power colour palette and electric visual vibe. In certain parts of the website, there can be an overload of information present in both visual and text format. This could be simplified. This does not mean changing to a flat design. The goal is to ensure that Soul Fuel is keeping the content in a clear visual hierarchy so clients can focus on the essentials, signing up for a class.
Highlights From Accessibility Audit
Creating digital content that provides equal access and equal opportunity to all people ties in to the brand ethos of Soul Fuel. To evaluate the current website structure, an accessibly audit was performed. This included a combination of automated and manual testing.
Renaming Buttons Labels
Most of the buttons do not have an accessible name. When a button does not have an accessible name, screen readers announce it as “button”, making it unusable for users who rely on screen readers.
Closed Captions
There is a great video about the online classes for the Soul Fuel. However, there are no captions available. Closed Captions are essential for ensuring the video is accessible to customers who are deaf or hard of hearing, as well as customers in sound prohibitive environments.
Text contrast
In many places on the site, the background and foreground colours do not have a sufficient contrast ratio. This can cause challenges for people with low vision and by extension negatively impact their experience on the site.
Alt text for images
While most of the images do have alt text, they are mostly the file name for the images rather than text that would help someone use a screen reader to experience the page.
Overview: Survey and Interviews
Goal
Through an online survey and personal interviews, the goal was to better understand the fitness landscape and evaluate the barriers/challenges clients face in the sign-up process for fitness class.
Survey
The survey was created in Google forms and comprised 21 questions. Questions covered demographics, class habits and preferences. The last two questions were short form questions concerning signing up for a fitness class which informed the interview questions. I received 31 response.
Interviews
For the interviews, participants from the survey were selected based on the demographic data available from the survey, cross referenced to the target market keywords on the website. Participants were asked open-ended questions concerning their personal connection to fitness and by extension the class sign up process. The goal was to better understand what was and was not working for them.
Script available upon request
Key Insights From Survey
Top Five
The top five deciding factors for taking a fitness class are, in order: Class Type (HIIT, Yoga, Boxing etc.), Price, Time, Format (in-person, pre-recorded etc.), and Instructor. Given this data, it would be prudent to have a clearer path to this information. For example, instead of a large wall of text for the class descriptions having cards with an image, provide an icon for the level and a short and punchy description of the class.
An Online Presence Is A Must
Over 73% of respondents sign up for their fitness classes online, the next two most popular methods being by mobile and by app. Taking this into account, we would look to streamline the mobile version of the website. Resize images and reduce video to have an easy model for customers to find information on their cellphones.
Top Class Formats
The top options for how people like to work out are in-person classes and pre-recorded classes. Since in-person classes have been shut down due to pandemic, we would look to drive more traffic to the on-demand classes. We would start by re-tooling the main landing page to have a clearer call to action and for the on-demand page, giving more information of what is available on the on-demand platform before moving off site.
Membership Options
The most popular models for a payment structure are unlimited monthly classes and class credit packs. With the current model, Soul Fuel covers both styles with the classes using the membership model and the credit system for personal training and nutrition programs. We would re-work the presentation of the information so it would be easier for clients to compare their options.
Interview Participant Profiles
User Interview Insights
COVID-19
COVID has really changed the landscape of the fitness industry. Respondents were looking for work-outs that they could do at home where they felt safe and that complied with city ordinances. They were more open to trying new class styles and formats.
Notable Quote - “I feel judged when I’m running outside during lock down, so I started working out at home.”
Confirmation Emails
There seemed to be a positive response to the confirmation emails. The key information that needs to be present was: name of the class they signed up for, time, instructor name and an iCal notice to add to their calendars as a reminder. Two favourable items to add were a tracker of how many credits they had remaining and map of the facility to easily find the class.
Notable Quote - “I felt so silly, I get to this beautiful gym and I couldn’t find the class. Turns out the ‘swan’ room was on the second floor down the hall.”
Sign-up for classes
Nearly all respondents mentioned a big pet peeve concerned signing up for classes in weeks that fall under two months. They felt if they had re-occurring membership they should not need to wait until the first of the month to sign up for classes. The company should have a model where as long as the customer was in the one-week-period, they should be able to sign up for classes and just be removed if their membership is not continued for the next month.
Notable Quote - “Every Sunday, I book my classes for the week. If the first falls on the Wednesday, I’m stuck waiting to sign up. Its a pain in the a**.”
Pricing
For a pre-recorded video model, pricing was key. Respondents mentioned that since they moved to the online market they are no longer as loyal to their local gyms. Pricing needed to be more inline with a Netflix than with an in-person gym membership.
Notable Quote - “They are a small business and I sympathize but I refuse to pay Toronto Monthly [membership costs] prices for video workouts.”

UX Flow Redesign
Starting Point
Low Fidelity:
Flow and Sketch Wireframing
The first step was to define the user flow from start to finish. What steps should be included from landing on the home page to having signed up for the class?
Once this was clear, I started generating solutions with a simple sketch. It allowed me to quickly work through options before committing to a single idea. Sketches also allow for the identification of possible technical challenges in earlier stages before development has begun.

Placing all existing content into a new framework, also exploring possible solutions to the same page

Exploring different widget designs to fall within the new structure.
Low Fidelity:
Paper Prototype
Second round testing was completed with one classmate and two co-workers using one-on-one zoom sessions. The presented scenario was ‘wanting to sign-up for a yoga class on Saturday’.
The participants started with the homepage card and worked though the flow. At the end of the session, they provided feedback on what aspects would have made their decision process easier.
Learnings
Having the Book and Buy buttons (fully spelled out as 'Book a Class' and 'Buy Credits') on each screen would increase conversion by decreasing clicks.
The description of the class should not only be on the class page but on the sign-up page. This will reduce the amount of clicks required to make a decision when signing up for a class.
Having all the pricing options available in a single view allows participants to compare options more quickly and make a more informed decision.
Mid-fidelity:
Wireframing
The next step was to create a clickable monochromatic wireframe in Adobe XD. This provided a more comprehensive view of the design and steps in the flow. This was followed by user testing.
Red
The red number represented the assumed path of a basic new user. It takes into account the need to search for information concerning class types and schedules before making a decision on what class might be best.
Assumptions made based on survey information.
Green
The green numbers path represented the assumed path of a power user. As a consistent attendee to classes at this gym they have developed a preference for class types and would jump to the booking page with filtering options.
Assumptions made based on survey information.
User Testing:
Session 2
Using one-on-one Zoom sessions, three participant usability tests were conducted. Each session was recorded for audio and video with consent from the participants. The same script was used for each session and three scenarios were tested.
Video in the Class Description Section
Adding a video in lieu of images for class descriptions allows participants to get a better idea of what to expect in each class.
Notable Quote - “A [video] would be good to understand how Power Yoga is different than Restorative Yoga. I’m visual ya know?”
Better Define Difficulty Level
Level icons are unclear. Use a different icon set to better show level progression and a hover/tap state to explain what participants can expect.
Notable Quote - “What do these world icons mean? Does this link to the website? That’s interesting…”
Update Titles
Re-write header text on various pages. For example, “Welcome Back” on the log-in screen alienates new users and makes people think they have been signed out. Another example is on the HIIT (High Intensity Interval Training) page on the description page which is an unclear acronym for new users.
Notable Quote - “Welcome back? Am I logged out? Crap...”
Class Sign-up Confirmation
After selecting a class in the schedule, a confirmation pop-up prompt confirming you want to sign up is required.
Notable Quote - “There is a transactional impact to [signing up], am I using credits?…I didn’t think that action would confirm me.”
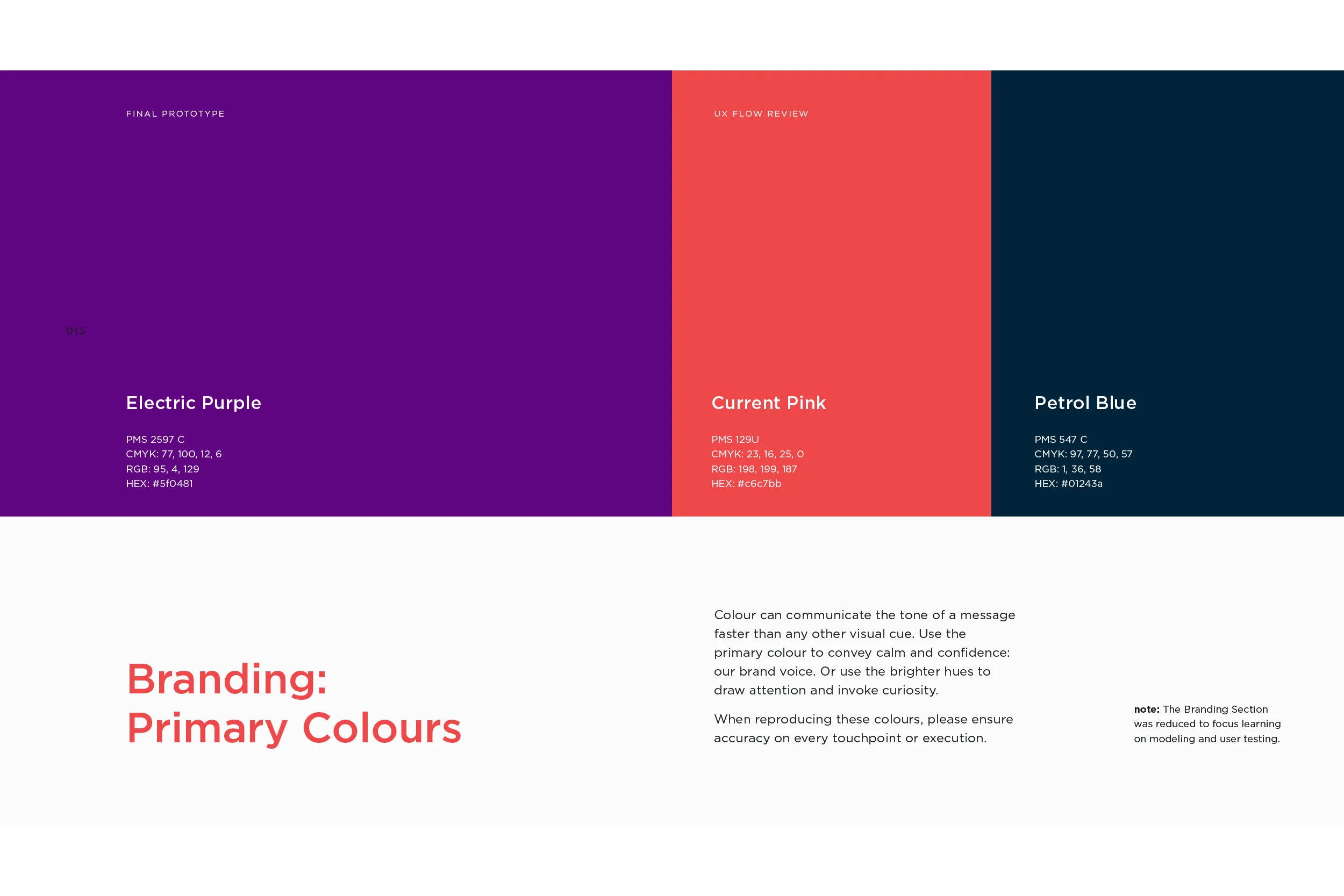
Branding
The goal with the branding update was to keep the spirit and energy of the current brand. By introducing a pared down approach, it allowed the user to focus on the content and streamline their interactions.
The two main elements addressed were font and colour. The font was updated from Brandon Grotesque to Gotham. This increased legibility. It terms of colour, the main purple and pink remained the same, however there was an introduction of navy to soften the gradients present and the light pink was replaced with an increase use of off-white.




High-Fidelity:
Prototype
The mid-fidelity prototype was skinned with the updated branding and incorporated feedback from the second round. Below are highlights from the updated flow.
Screen 1: Finding The Class
Page titles were renamed to give a clearer view of what content would be found on each page.
Classes were grouped by type to reduce the feeling of overwhelming options that appeared on the original page.
Screen 1.5: Class Descriptions
Included video for preview of class - lets clients know what they are getting into. This also included a still at the beginning for those looking to avoid data use on mobile.
Created icon set to show class difficulty levels (description available on click/hover)
Tightened up class description language for more clarity of what each class was about.
Screen 2: Schedule
Placed the filter features in a more prominent way to allow for a greater ease of searchability. Filter where chosen based on feedback in the user survey of top factors to consider for a class.
One of the main features which clients like about the original was the detailed information in the sign-up section. The main update focused on text and colour. There was a shift to a more accessible format and thus including more potential clients.
Screen 3: Confirmation
Based on feedback, an additional screen was added to confirm a client’s desire to sign up for a class. This also showed the class information they clicked on for a repeated level of confirmation.
Screen 4: Sign-in
Created an embedded log-in screen rather than taking the client to a third party site. This kept the traffic on the main site and increased the likelihood of a client exploring additional content.
Screen 5: Class Confirmation
A major pain point was understanding the credit system in place. How many credits were required for each class? Since the system was 1 credit = 1 class, updating the text showed the same information but removed any confusion of how many classes a client had left.
Lessons Learned
The importance of using component parts
While I did use components in the build, I felt I better understood how one can combine multiple components and included prototyping features within the component set. While this includes more pre-planning, it speeds up the entire process for edits and changes.
Other perspectives in user testing
It was interesting to see what I thought might be an obvious way to interact with the prototype, based on my usage of technology, is less universal than I thought. It caused me to re-think the structuring of my flow and hopefully increase overall ease of use.
Leaving room for silence
During user testing, I really had to be conscious of not asking leading questions or accidentally talking over the respondent. Leaving longer pauses always provided more information and provided great nuggets of insight.




















































